モニターの解像度による表示の違いも重要です。
現在では、多くの人が1024x768、若しくは800x600ピクセルでパソコンを使用しています。
しかし、この2つの解像度だけでも、ホームページの表示は大きく変わってしまいます。
現在ご覧になられているあなたの解像度
JAVAスクリプトによる表示です。
この情報はどこにも送信されません。
|
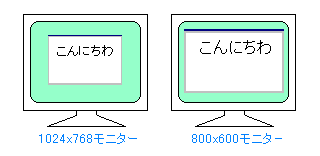
さて、モニターの解像度が違うとどのように表示が変わってくるのでしょうか?下の画像は違いを分かりやすく描いてみた絵です。

モニター画面に写っている白い四角の部分がホームページとします。この場合、1024x768では画面内に余裕がありますが、800x600では画面一杯に広がります。
簡単に言えば、パソコンモニターの解像度設定によって、画面上の点の数に違いがあるためにこういった表示の違いが出るのです。
また、1024x768ピクセル設定の画面では、ひとつの点の大きさ自体が800x600ピクセルのモニターよりも小さくなるのです。
そのために、全く同じホームページや画像を表示させた場合でも、見た時の大きさが変わってきてしまうんですね。
それでは、ホームページを作成する際には、どのように注意をしたらよいのでしょうか。
作成時の注意点
・実際に解像度を変更して表示の確認をとる
・テーブル(表)を用いて、横幅を600〜700ピクセルにする
1024x768の解像度で一杯一杯に作成してしまうと、800x600の画面では横にはみ出してしまうことがあります。
レイアウトに使用するテーブル(表)はパーセントでの指定もできますが、パーセント指定の場合はレイアウトそのものが変化してしまう可能性がありますので、ピクセルでの横幅指定を行ったほうがよいかもしれません。 |
|
また、モニターの解像度は1024x768、800x600だけではありません。640x480という設定もありますし、1024x768以上に細かい解像度もあります。
しかし、640x480ピクセルのモニターでも表示が収まるようホームページを作成するとなると、レイアウトや構成がかなり制約を受けます。ですから、多くの場合は800x600ピクセルで収まるよう作成しておけば、だいたいの訪問者の方には適した内容で作成ができると思います。
モニターの解像度を変えるには?
Windowsの場合は、デスクトップで右クリックをし、
「プロパティ」→「画面のプロパティ」→「設定」 で、
画面の領域のスライドバーから変更を行います。
Macintoshの場合には・・・ 「コントロールストリップ」→テレビのアイコンから変更?(すみませんよく分からないもので)
※解像度を変えたら、色々なホームページを見てみて下さい。表示の違いがすぐに分かると思います。 |
|
|
