< 基本編 1分で作ろう! >
作業1: 用意するもの
・テキストエディタ
■ Windowsをご使用中の方は、次の手順でメモ帳を開いて下さい
「スタート」→「プログラム」→「アクセサリ」→「メモ帳」

■ Macintoshをご使用中の方は、お手持ちのテキストエディタを開いて下さい。(よく分からないもので)
作業2:
コピーして貼り付け
それではテキストエディタが用意できたら、早速作ってみましょう。
下の記述をコピーし、テキストエディタに貼り付けて下さい。
※<html>〜</html>をコピーします(内容の説明はページの最後)
※開始タグ< >〜終了タグ</> は全て半角英数です
<html>
<head>
<title>ようこそABCショップへ</title>
</head>
<body bgcolor="#0080FF" text="#FFFFFF">
<strong><font color="#FFFF00">
<p align="center">ようこそABCショップへ</font></strong></p>
<p align="center">ごゆっくりどうぞ</p>
</body>
</html> |
|
作業3: HTML形式で保存します
コピーが終わったら、HTML形式で保存を行います。
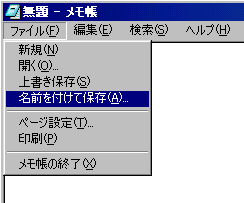
「ファイル」→「名前を付けて保存」を選択して下さい。(Winの場合)

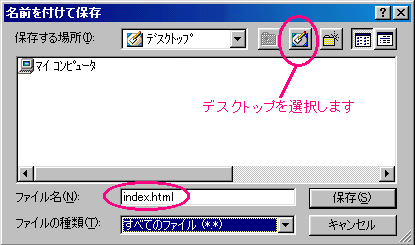
続いて保存ファイル名を入力します。
ファイルの名前を、index.html とします。
(必ず半角文字です。 ドット.
を忘れないようにして下さい)
名前を付けたら、デスクトップなどの分かりやすい場所に保存をして下さい。

確認:
保存したホームページを見てみます
では、保存したファイルをWクリックして開いて下さい。
先程コピーした<html>〜</html>がブラウザーに認識され、ホームページとして表示されたと思います。
ホームページはこういった仕組みでできています。
もちろん、先程コピーした<html>〜</html>のような記述は、ホームページ作成ソフトを使用すれば特に覚える必要はありません。
※ <html>〜</html>の間に書かれている記述のことをHTMLタグと呼び、文字の大きさや色、画像を貼ったり、リンクを貼ったりと、様々な指定方法が決められています。
それでは、続いて応用編をご覧になりたい方は、下の説明をご覧下さい。
|
